
Untitled



最近 Stable Diffusion から始まって、子供の頃以来のWindows PCを買い、さらにキーボード沼にハマりました。風が吹くと桶屋が儲かる的な因果があるんですね。
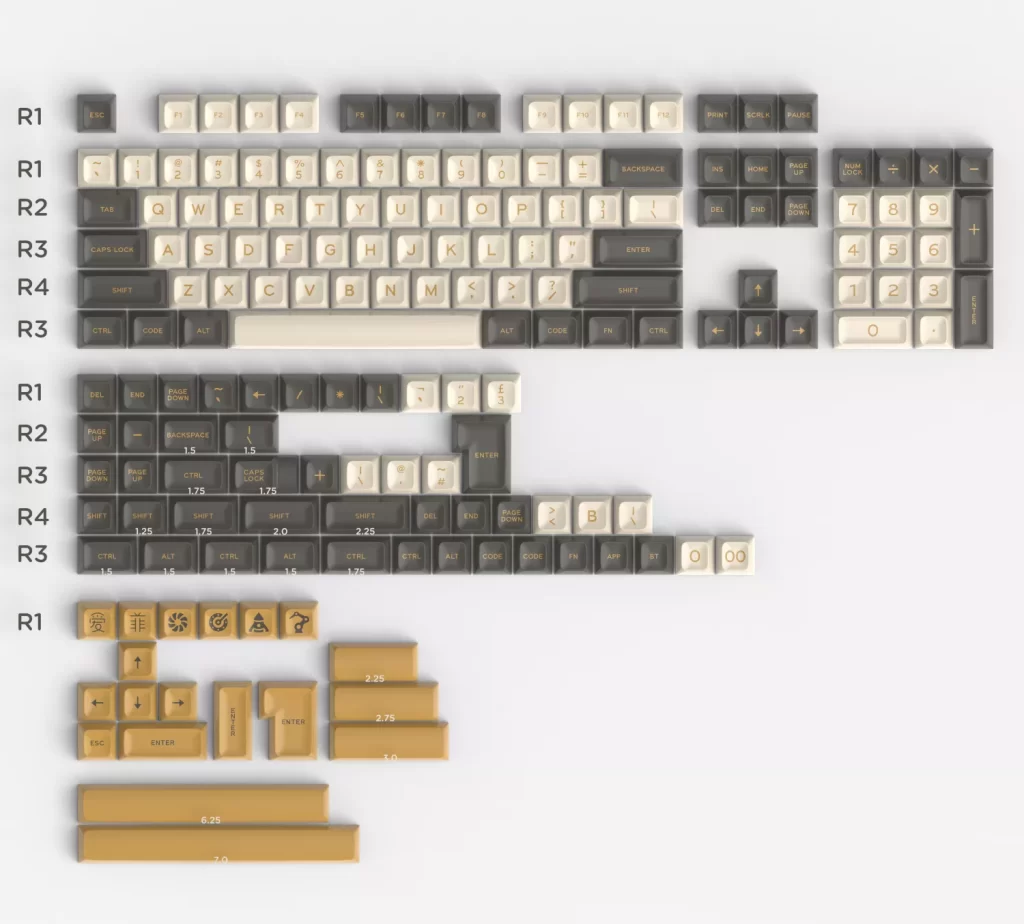
インターネットを泳いでいると、世の中には可愛いキーキャップやキーボードがたくさんあると気づきます。しかしJISの牢獄いる僕たちはそれらに全くアクセスできません。キーキャップにL字のEnterキーさえ用意されてればいいのかと思ったけど、それでもダメでした。日本語のキーボードにはスペースキーの隣に、英数/かなキーがあり、スペースキーが5Uという特殊なサイズになっています。このキーを用意している海外の商品は一つも見つけられませんでした。
変化しない楽さを取るか、学習コストを超えて鮮やかなUSキーボードの世界に飛び込むか?20年近く過ごしたJISの世界を捨て、だめなら諦めようと思いながら恐々後者を選びました。

もう可愛いからという理由で雑に飛び込んだ後が大変でした。色々調べて新しく買ったWindowsのパソコンに、Ctrl2CapとかPowerToysとかalt-ime-ahkとか入れてみたりしたのだけれど、それぞれの機能は良いし、頭の中では繋がるんだけど、実際に動かしてみるとそれぞれの機能や処理される順番が干渉して思った通りに動かない!
それでも最終的に色々試行錯誤しながら辿り着きました、ベストな方法。
実現したい要件
キーボード側
キーボードメーカーの配布しているドライバーでキーをWindowsで使った場合に納得いく位置に移動させます。
具体的には Caps Lock は r_ctrl に、 左下は左から win, alt, ctrl です。
Windows側
Auto Hot Key で LCtrl, RAlt 空打ちでIME切替できるようにします。
https://github.com/karakaram/alt-ime-ahk
一からAuto Hot Keyの勉強するのは面倒だったので、これのLAltをLCtrlに変えて実現させました。
Mac側
キーボード自体はWindowsの位置が納得できるように上でしただけなので、Karabinarで全てMacのキー配列に合わせます。
その上で入力切り替えもCommand空打ちにします。
やらないこと
PowerToys、Ctrl2Cap使いません。
JISから脱獄成功です!Happy USキーボードライフ!AliExpressで可愛いキーキャップを悶々と眺めたり、お気に入りに入れたり、カートに入れたり、欲しいものリストをnotionで作ったり、欲しいものリストを見ながらお酒を飲んだり、注文したり、届いたら使ったり、棚に飾って眺めたりしましょう。
おまけ
PowerToysをキーの入れ変えには使いませんが、このアプリではMacのAlfredのような検索窓を出すことができるので、それとして使ってます。これのキーコマンドの位置も揃えるともう、全てが揃ってて今Macを使ってるのかWindowsを使ってるのかわからなくなるほどのシームレスさ。
フォトショでテクスチャ描き。

#painting と #drawing
#painting オリーブオイル
iPadでスカルプティング導入
鳥、顔、体、など作る。
#painting 風景study
#sculpting 骸骨のスカルプティング。腕のアナトミーの勉強。
#blender Hardops 導入
#sculpting 洋服のままの人物スカルプティング、非対称
10
#blender modeling Desert House のチュートリアル
人物ドローイングx11
#anatomy
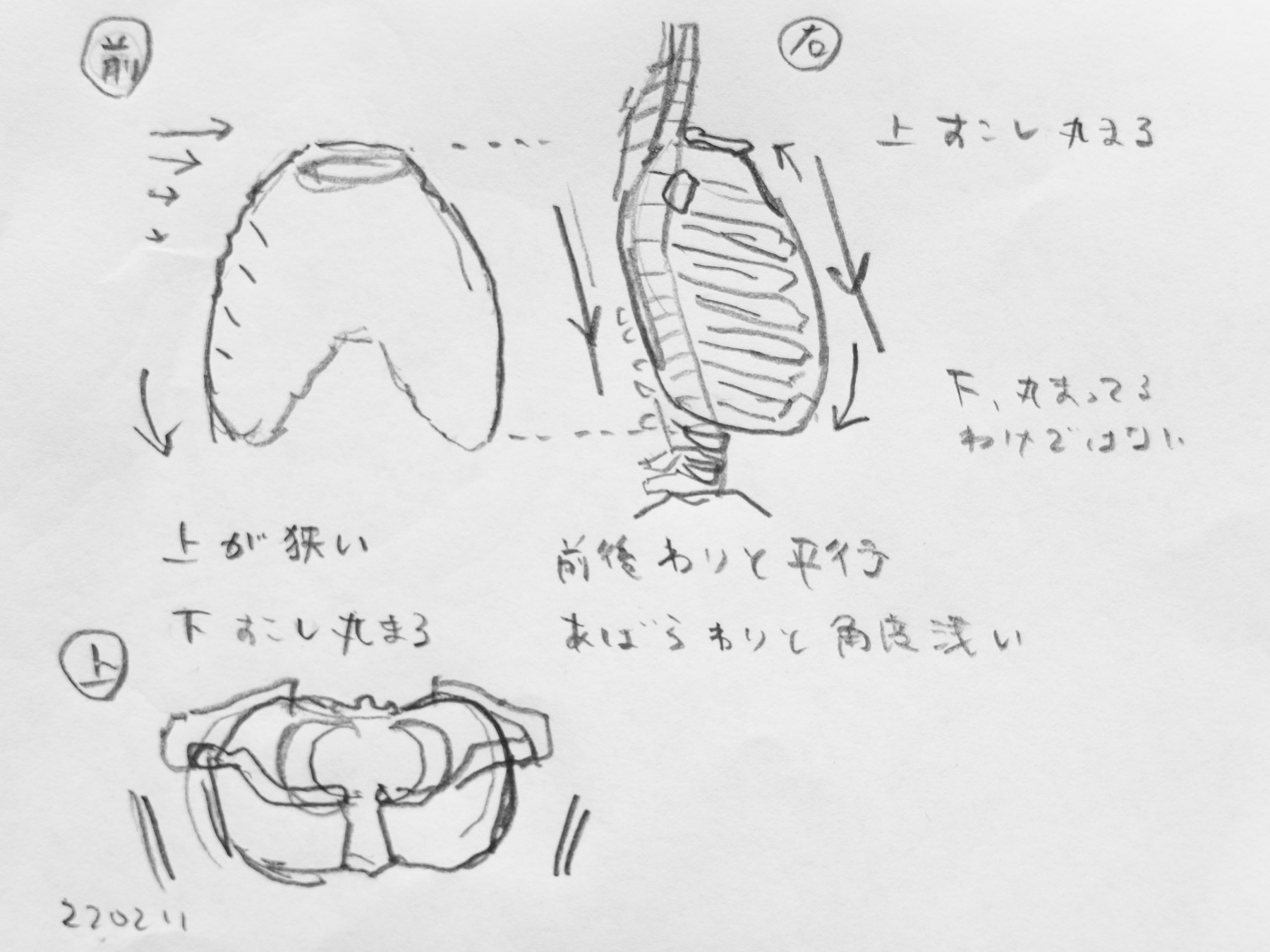
肋骨、背骨の形。
鎖骨、肩甲骨の関係。


18
ローポリ人物
円柱融合のトポロジー
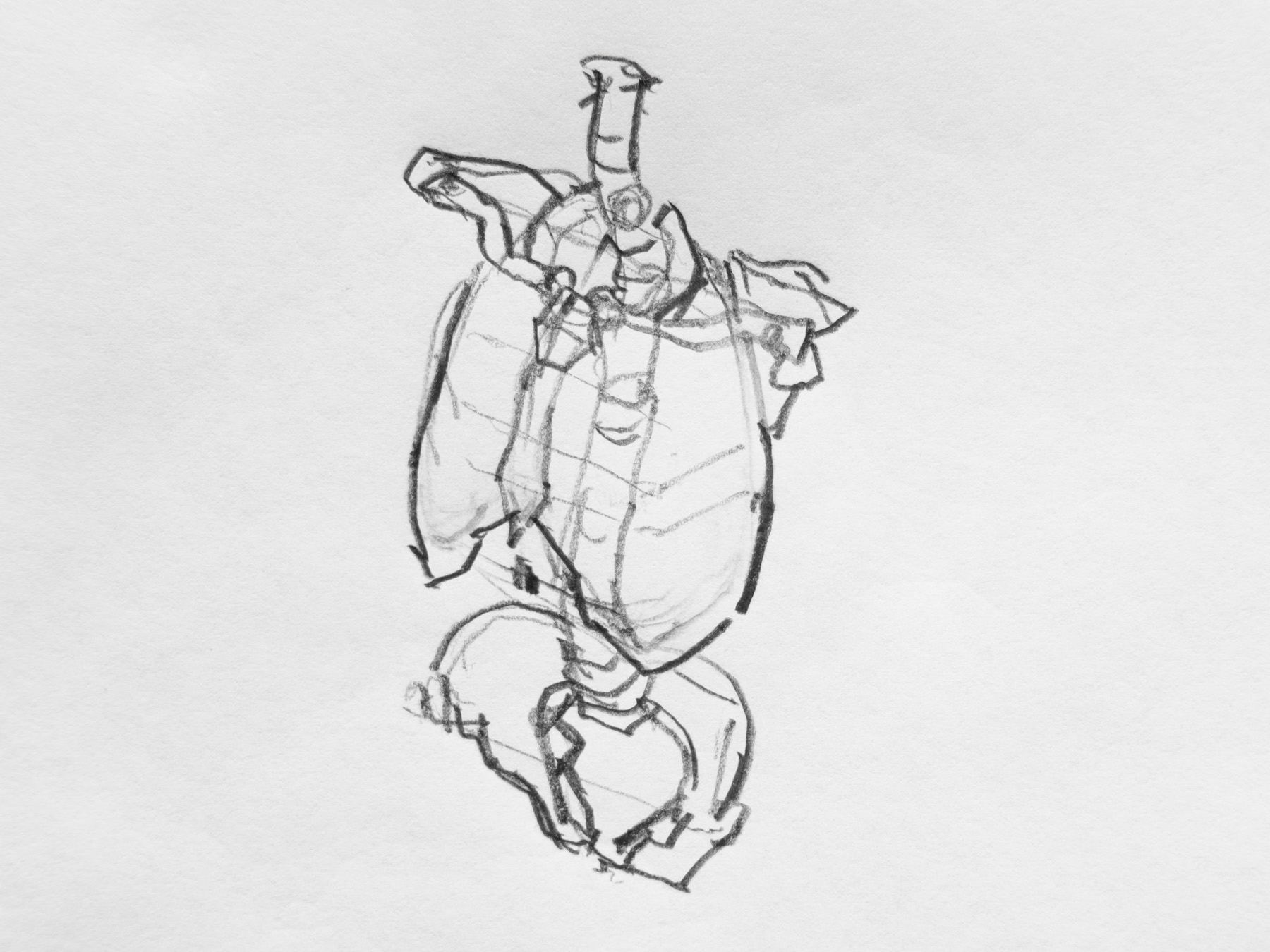
スケルトンモデリング続き。骨盤。

20
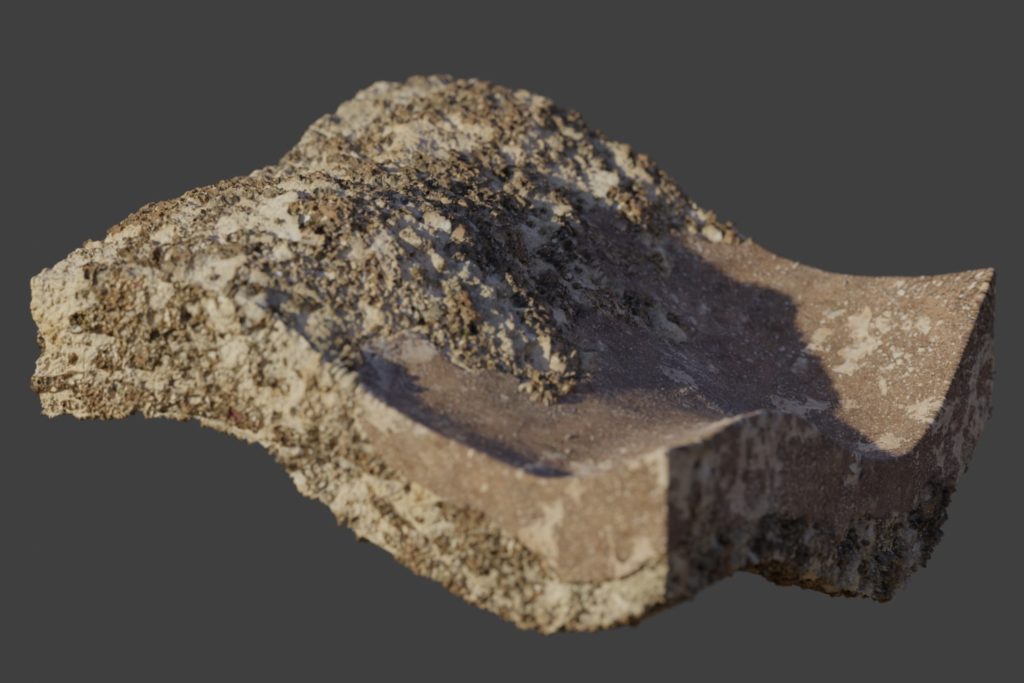
フォトグラメトリー。ローポリ化、法線ベイクとかしたい。


Skin modifier や Armature の勉強。
Proportional editing は距離順じゃなくて連結順もいける。
https://www.youtube.com/watch?v=DAAwy_l4jw4
オーディオインターフェースのモデリング。ローポリでやろうと思ったのにリアルになってしまった。加減が難しい。

Displacement modifier



テレビで見た海の上のレストランが良くて、それっぽいものを作り始める。
ローポリ部屋のチュートリアル。
ダイナミックペイントでリアルタイム水の波紋。
Popsicleのチュートリアル。

painting practice

low poly table scene

これの練習
復習
20
C9 (C Altered or C hw scale) -> F



21
これの練習
昨日の続き
この lick
毎回やってることのメモ。
前提。Blender の透明シェーダー、 Glass BSDF や Principled BSDF (with Transmission) 等は、光源に対して透明ではなく、他のシェーダーと同じように100%の影を落とします。影を落とした後に refractive caustics の形で、明るさを戻す考えです。これは全然普通の考えだと思います。
しかしここに、明るさを戻すときに影に対して caustics の明るさが足りないバグがあります。このバグに対しては caustics の量を変化させる方法はないので、影の量を小さくするワザを使います。ガラスを光源に対して完全に透明にするためには、この方法で shadow ray のみを Transparent BSDF に30%ほど迂回させてやる必要があります。裏技的ですが、常用しないといけないレベルにこの状況は頻出します。
#music 音楽制作。Bb minor House。Launchpadでも練習。
#3dprint
木の棒と組み合わせる飾り棚。
斜め材の処理が一番悩む。

物撮りにハマってるので、最近買った iPhone 12 Pro Max の記念撮影。
iPhone 12 Pro Max (Pacific Blue)
純正レザーケース (Black)
Moft Snap-on (Gray)

#Piano HWスケール、C,Db系列の復習。慣れてきた。
C系列はAが、Db系列はEがクセ。人差し指から始まる。
#WordPress “twenty-twenty-one-style-inline-css”の消し方。functions.php に以下を書く。
add_action( 'wp_enqueue_scripts', function() {
$styles = wp_styles();
$styles->add_data( 'twenty-twenty-one-style', 'after', array() );
}, 20 );
投稿日やカテゴリーの文字を消したりするのはここに: template-tags.php
#MusicProduction 打ち込みLofi Hiphop。ADSR Sample Manager が便利。
#MusicProduction 昨日のを空耳から別の曲に拡張
#Blender 勉強 Day 2 の続き
#Keyboard HWスケール。この動画が前より響く。
https://www.youtube.com/watch?v=8A41X1RbKdk
#Piano HWスケール 昨日の続き。Db HWスケールを一つ飛ばしの和音でDbから降りてくる練習。D系列が1番難しい。指遣いが決まらない。
動画の中では
F ascending: 1 2 3, 1 2 3 4, 3 4
Ab ascending: 2, 1 2 3 4, 3 4, 3 4
D ascending: 1 2, 1 2 3, 1 2 3 4, (3)

表皮効果 http://www.osssme.com/doc/funto105-no410.html
Blender 2nd Day 続き。

続き

blender day 3 先取り。アセットマネージャー。
インタラクティブな周期表初めて見た。https://ptable.com/
blender
#blender > #material
Blender のハマりやすい・知っておくべきキモ。
「影を落とさない shader は Transparent BSDF しかない」
問題なのは、ガラスなどの透明マテリアルを作ろうとするときに落ちる影は refractive caustics である程度(reflectiveに取られてない分)相殺されるはずなんだけど、Cycles の計算結果はどう見ても現実より暗い。Caustics を強めるのが物理的に正しいと思うのだけれど、その方法がないので影を弱めるのがとりあえず今できる迂回方法だと思う。
以前この問題で諦めたミルキーな液体やオレンジジュースみたいなvolumeを含む液体のマテリアルはこれで作れるかも。今回下の画像のディスプレイのガラスを作ってて、流石にこんな単純なものが作れないのはおかしいと思い調べ直した。

まずオーディオデータを作る。ピアノとかギターとか。ディレイ、リバーブをかける。適当に演奏。Rootと5thが基本。m3rd, 2nd, 4th あたりもいいかもね。
探してたサイト Shadertoy
#blender Volume Scattering の anisotropy はマイナスが照らし返しで、プラスが後方。現実の物体でどうなってるかのデータがどこかにあると嬉しい。
デスクのシーンを作る。

デスクのシーンの続き。
椅子のモデリング。家にあるゴムの木の板をテクスチャに。
MacBook Pro の AMD Radeon でレンダリングできないかと調べると、xcode -> boto3 の道のりが長そう。後でやる。


光の片道速度が測定されてない話、この動画を見た時はすごいと思ったけど、wikipediaの文章を読んだら「二つの別々の地点での『同時』とは何であるかを定義しない限り、未定義のままである。」というだけのことかと思った。
#blender
ハンマーのチュートリアル。
などを学習。
Pythonが書けることを知った。少しだけ触ってみた。

コードをもっと楽に書けるように、記号の位置もちゃんと覚えたい。
,. () <> 中指,薬指
“:” “*” 小指2
“0” 小指1
“-” “=” R小指2
“_” R 小指2
“[” “]” 小指3
“[0]”ってどうやって打つんだろう?全部小指だけだけど。
プログラミング言語別タイピング練習 https://typing.io/lessons
Lossy OpenEXR は PNG より小さい!https://youtu.be/-UjJqwwMJc8
HDRI に合わせた太陽を簡単に作る方法。Object Constraint 初めて使った。https://www.youtube.com/watch?v=-4E181vPAkQ
Fast GI Approximation は、指定回数バウンス後に AO に切り替わるので想像より割と良い結果が出そう。https://docs.blender.org/manual/en/latest/render/cycles/render_settings/light_paths.html
パーティクル、BTracer を触る。
Particle system と particle setting があるのがよくわからない。



チュートリアル追ってたら、Blender 3.0 と全然互換性がなくて離脱。
Ctrl B でレンダリングの領域を設定。Ctrl+Alt+B で解除。

Cloth simulation.

Softbody simulation.


Specular Tint は物理的に正しくないのでどういうときに使うんだろうと思っていたら faking the appearance of materials with complex surface structure (manual)とあった。複雑な表面といえばだいたい小さな SSS と同等になるイメージがあるので、風船とか良さそう。実際それっぽくなった。
Node Group を使うことを覚えた。マテリアルで使い回ししてると同じ Node Group が一つのファイルに存在して問題になりそうだけど、そこらへんのことはまだよくわからない。
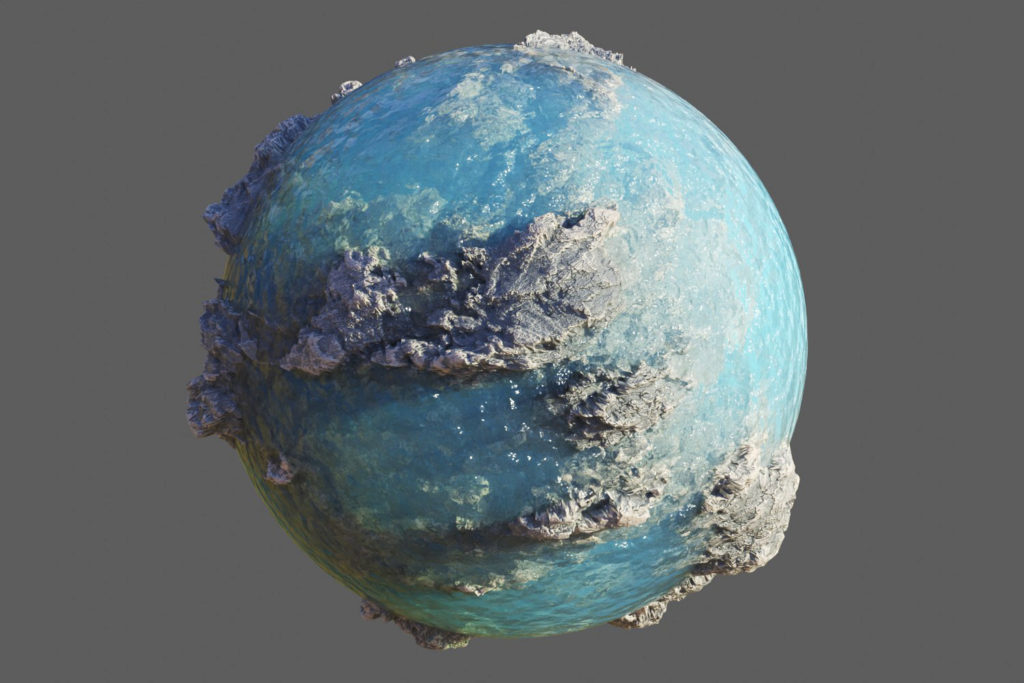
海のシーン。Node を工夫して、上だけ波立つように。
Boid の範囲を限定させる方法、まだわからない。


マテリアルのブレンド

Sculpt brush を触る。
Node Wrangler を少しずつ触る。Ctrl+T で Texture Coordinate と Mapping が出てくるのが便利。
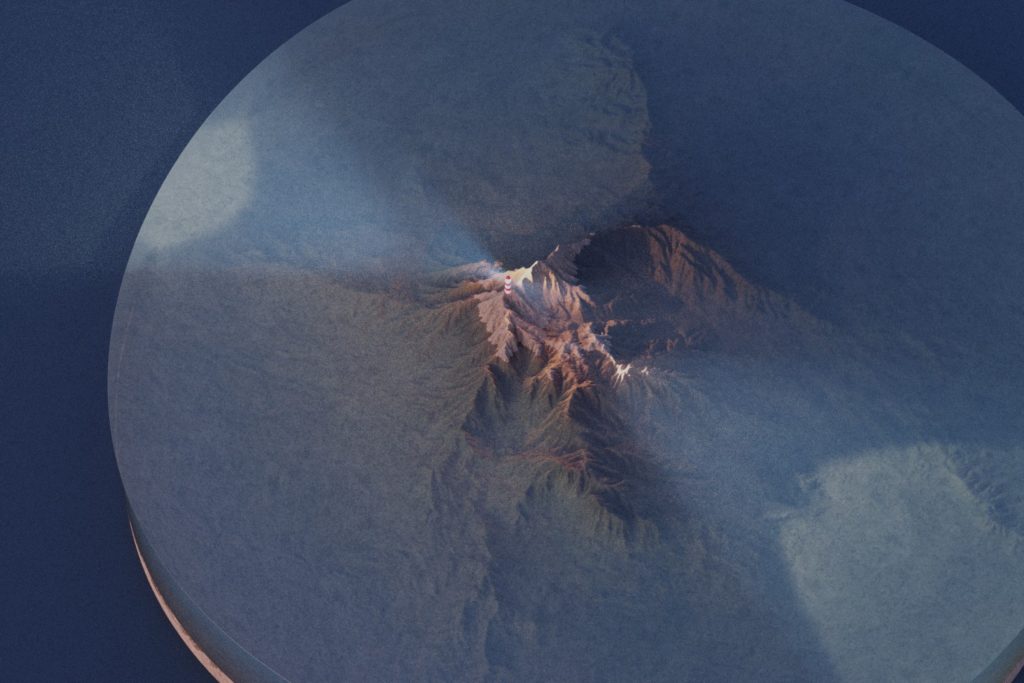
Tiny planet

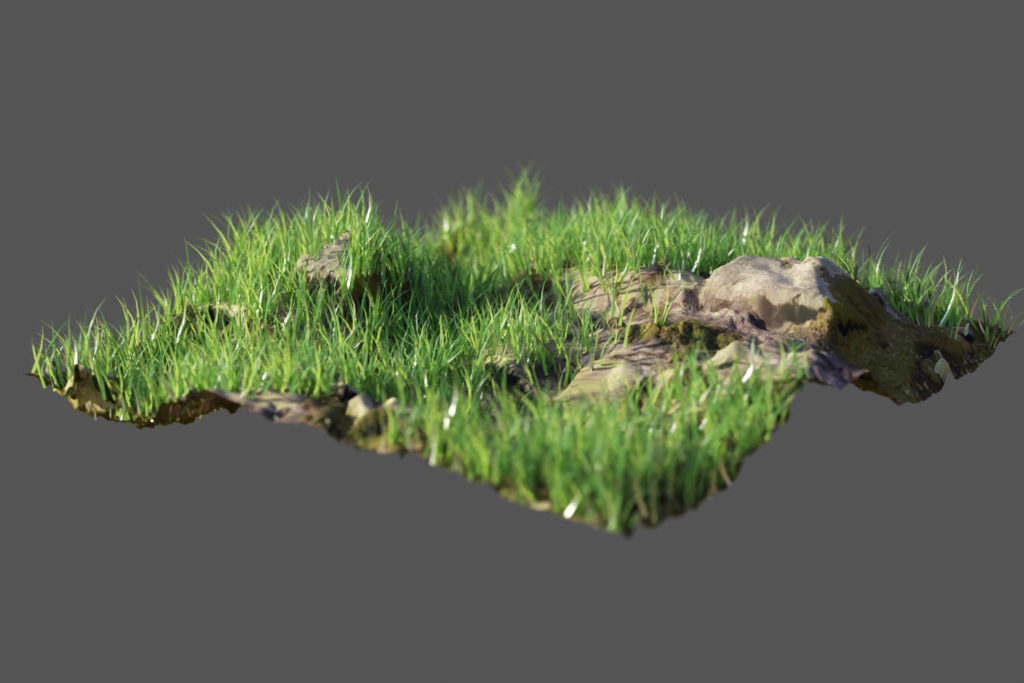
草

物撮り時の光源の話です。
「点光源から発せられた光の強さは距離の2乗に反比例する」
これはよく知られてるし、感覚としてもよくわかることだけど、線と面の場合は違う。
(線や面が無限に大きい場合)
物撮りの時は写真の端と端で明るさが変わってほしくない。だからこの減衰しないという特徴を取り入れたい。
つまり
とすると、光のムラのない写真が撮れる。
(ちなみにどんな光源も近くから見れば面光源であり、遠くから見れば点光源。そうなると2番目と3番目の項目は矛盾してるようだが、これは近くと遠くが写真撮影のスイートスポットであり、中間のどこかに写真に一番ムラの出る「ダメスポット」があるということだと思う。頑張って計算すれば出るはず。)
もちろん最終手段は Lightroom のグラデーション補正です。
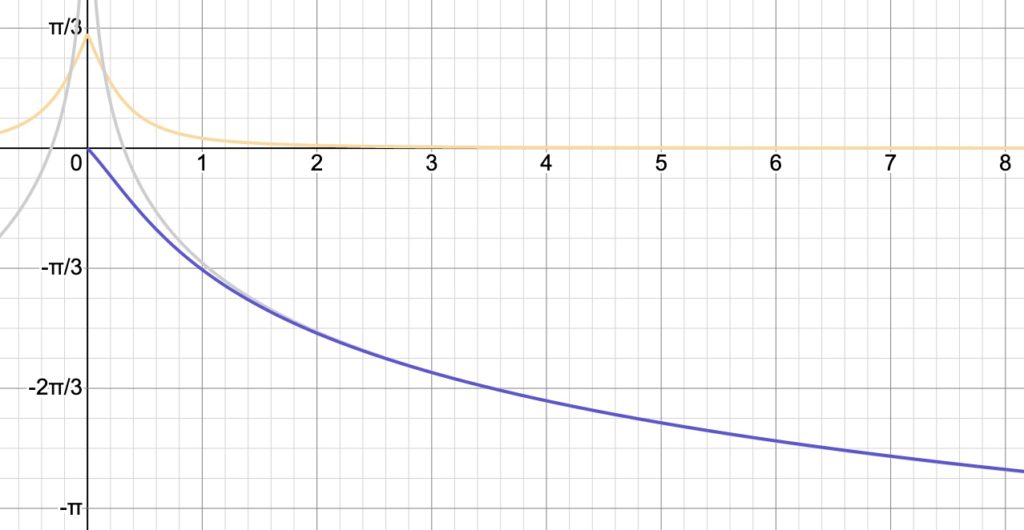
上の話はサイズが無限であることが前提の話を感覚で繋げたから正確でなかった。数式にしてみた。
考えた結果、距離と明るさの関係はこう(式の導出を説明すると図も必要だし長くなる)
明るさ = ( 2/PI * arctan(a/2x) )^2 a: 面光源の幅
比率だけ見たいのでlogをとって
log( ( 2/PI * arctan(a/2x) )^2 )
このグラフ(下青)がどうやら光源から離れるほど一定で緩やかになる。
ということは面光源でも近くにスイートスポットはなくて、離せば離すほどムラがなくなるみたい…?
でもよくよく見ると左端がほんの少し丸まってる。面光源は近くから照らす事によるムラを減らす効果は厳密にはあるが、ほぼないレベル。ただ点光源と比べたら圧倒的に良い。

このグラフから分かることをまとめると